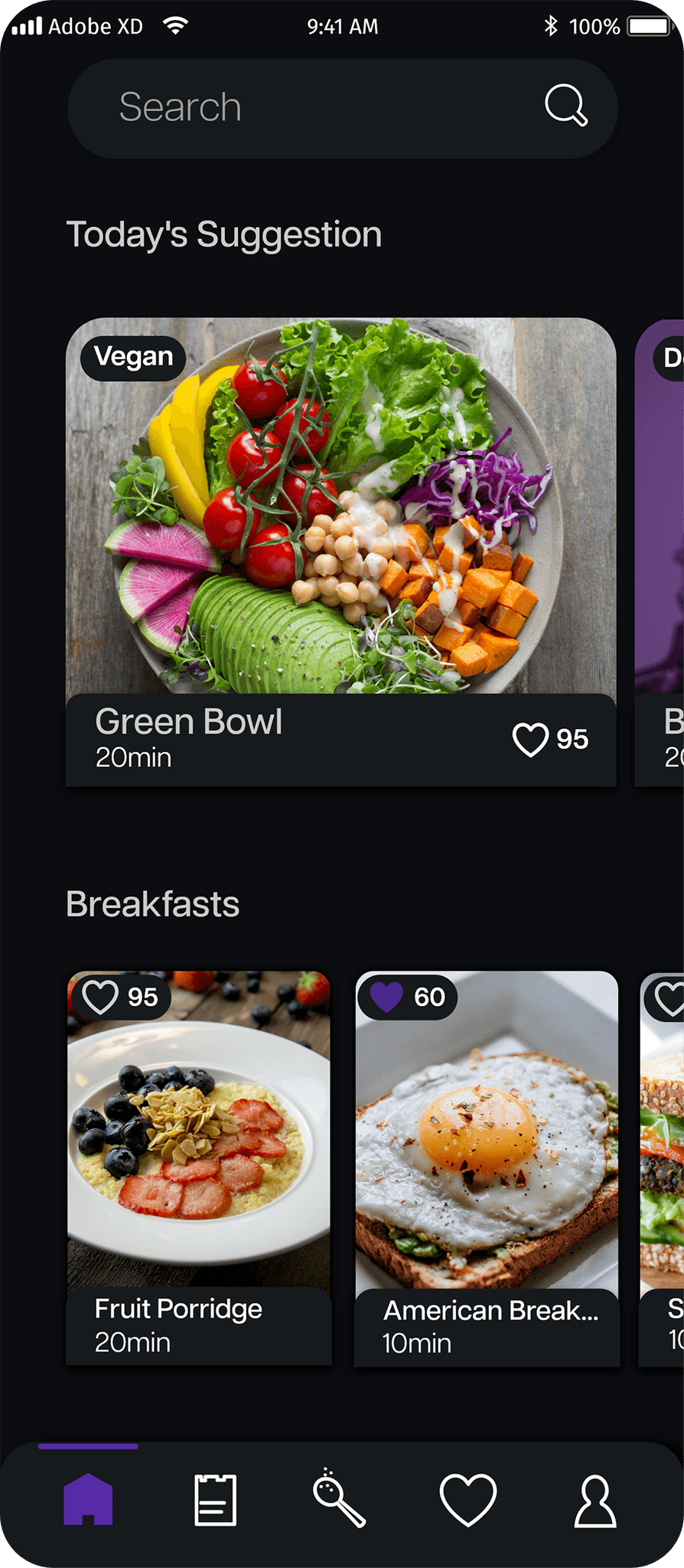
Spend less time in the
kitchen & do what you love!



UX Research
WHO
The target is people between 25 & 49 years old who have a busy life. They would like to spend as little time as possible cooking.
WHAT
WHY


Look for apps that saves them time.

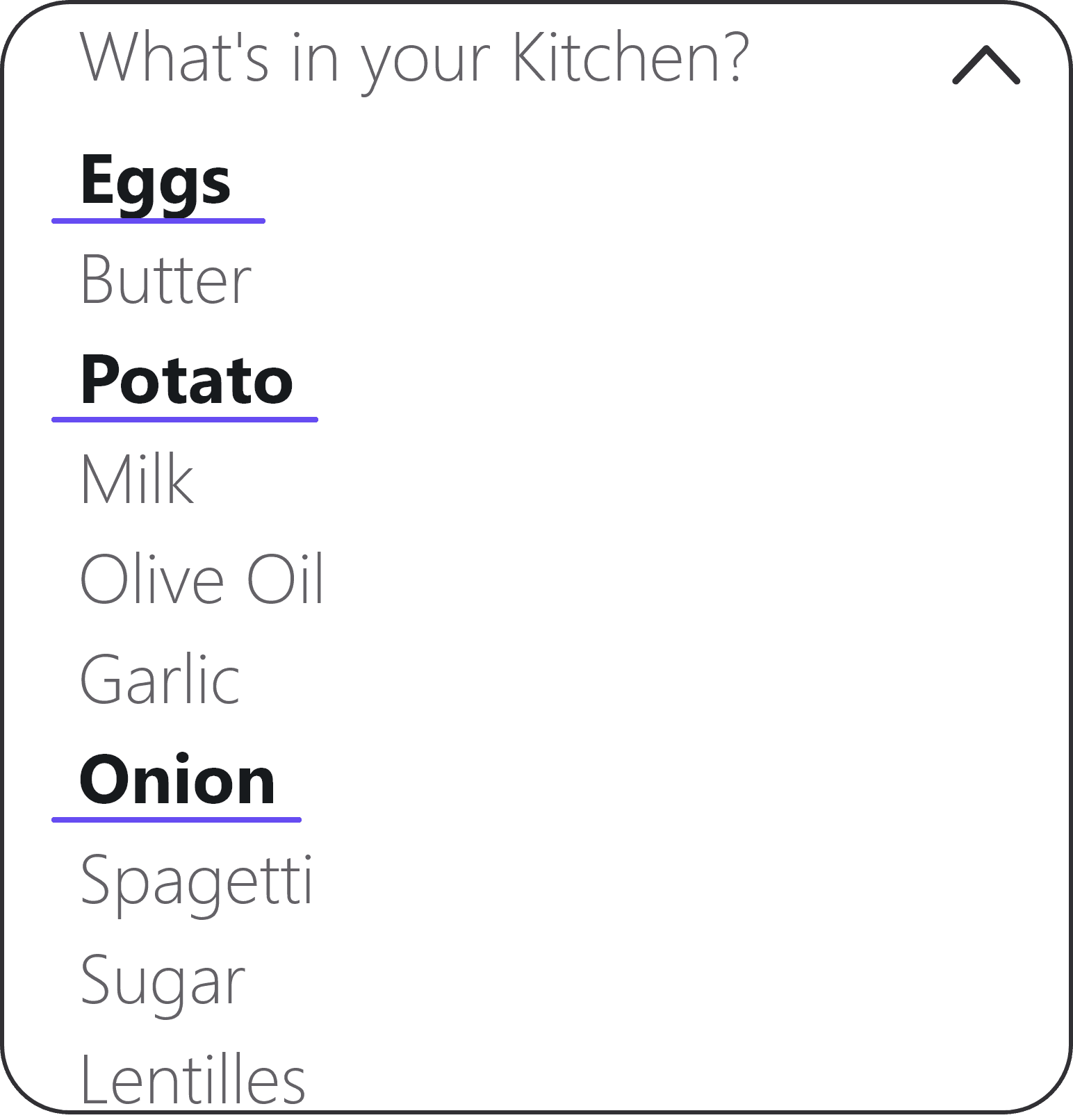
Would like to have an option where they can find recipes that fit in with what they already have at home.
Like the possibility to add the ingredients to a shopping list.


Would like to have a more user-friendly site.

Wants to have the option to set the number of servings in the recipe.


Prefer to have easy to find ingredients in the recipes.



Linda
45 years old
Jornaliste
Flexitarian
Married with 2 kids
Linda likes to spend quality time with her two children, 9 and 5 years old and her husband. The three of them live in a house on the outskirts of Paris, from where she writes for a Parisian newspaper.
Frustations
It is difficult for her to find recipes that fit the products she already has at home.
She doesn't want to spend a lot of time looking for recipes.
Find simple recipes that her children can participate in as well.
Goals

Brian
35 years old
Teacher
Flexitarian
Single
Brian is a warm hearted person, who likes to share with people who are really important to him. After work he likes to go make Yoga in the park, work out at the gym, and spend time with his friends.
Frustations
Spend too much time searching for hard-to-find ingredients
When a recipe has very exotic ingredients and does not contain the ingredients that could substitute them.
To be able to adapt the recipes according to the number of guests.
Having a nutritionally balanced diet.
Goals

Sara
30 years old
Psychologist
Vegetarian
In a couple
Eva likes to help others and focus on solutions instead of problems. She cares about the environment and enjoy fighting for just causes. She likes to read, go to festivals, exhibitions and usually goes everywhere on her bicycle.
Frustations
Having to use an app with no visual aesthetics in its interface.
Finding unexplained technical terms in a recipe.
Not to have a step-by-step on the recipes.
Find recipes that suit the products she already have at home.
Easily add recipe ingredients to a shopping list.
Goals

A a
Articulat CF






Primary
Secondary
Tertiary
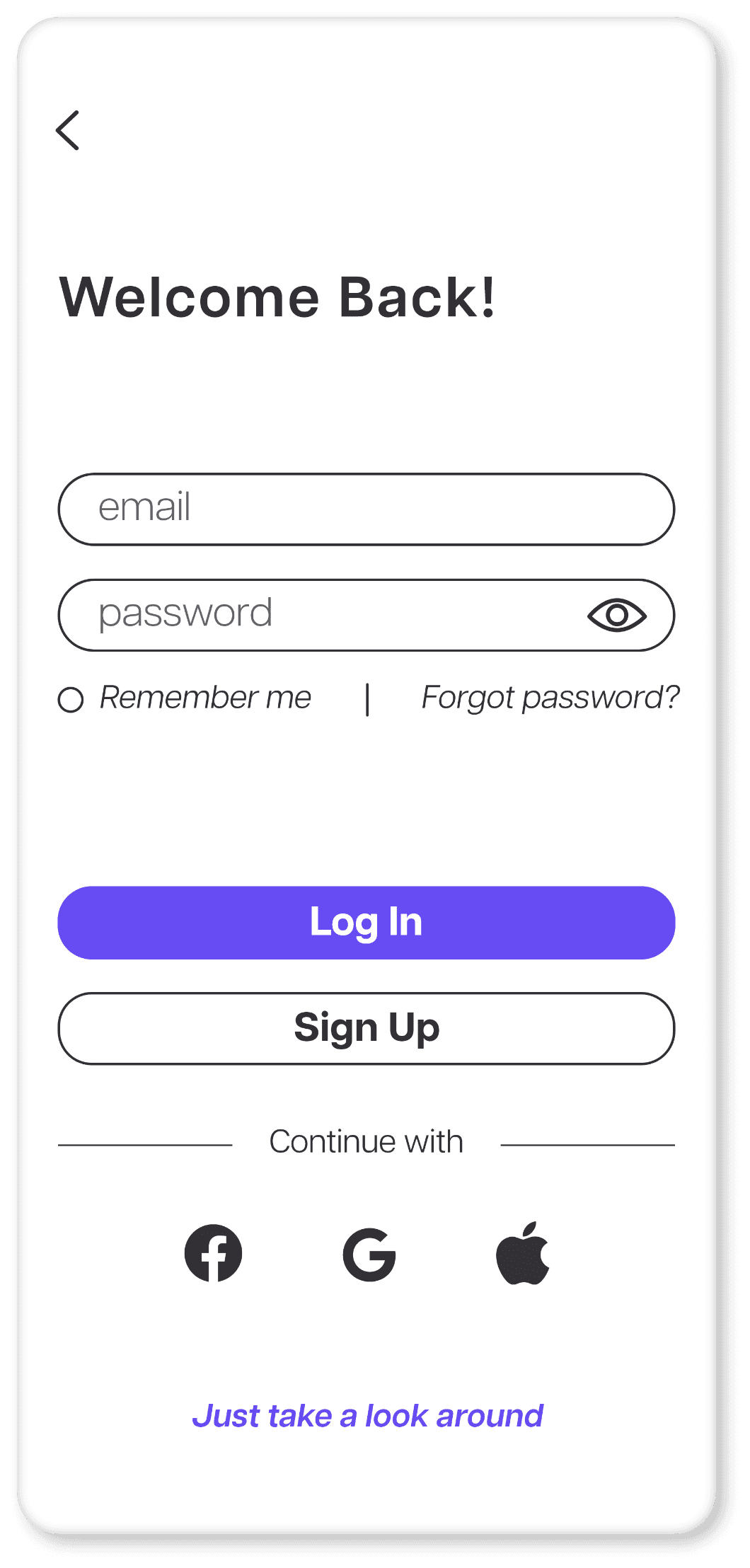
Just take a look around



Normal
Hover
Normal
Active